WordPress is a very powerful tool for web design and development, which initially started as a blogging platform, but later turned out to be one of the mightiest CMS. However, responsive images are not something which WordPress deals out of the box. The developers have the option to generate each image size manually and then type the image tab and the src set of each image in the HTML editor manually. It will not take much time to do, but could be an issue for the admin users who don’t know HTML much.
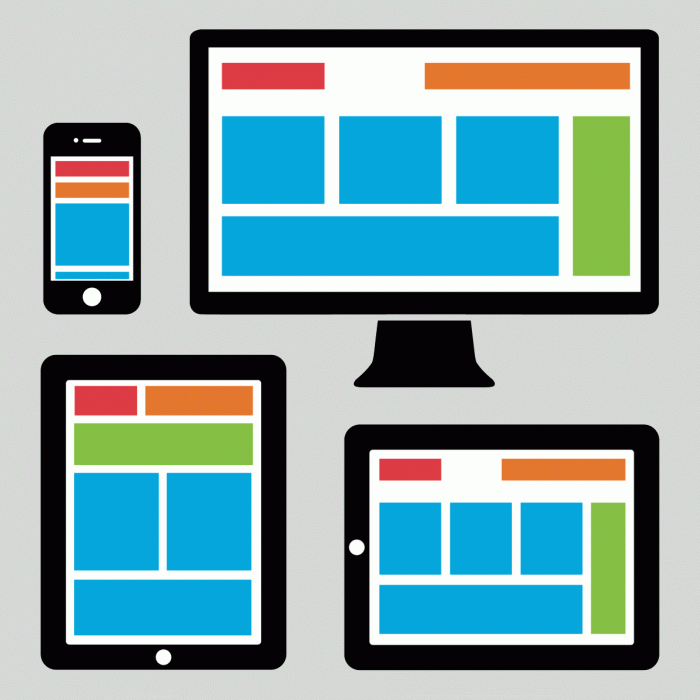
If you find it a problem, there is a lighter way to handle it more effectively. WordPress can generate all the image sizes from a single image uploaded and can implement the tag and src set attributes at places where the developer choose to insert images. Here, we will describe the step-by-step approach to accomplish this.

Creating responsive WordPress images
STEP #1
When you upload an image, WordPress automatically saves it at its default size. It will also generate three resized copies of this image in other standard sizes as;
-
150×150 thumbnail
-
300×300 medium, and
-
1024×1024 large size etc.
This functions.php file has to be modified to do this. You can also add new image sizes by adding calls to the ‘add_image_size’ function.
eg: add_image_size( ‘sml_size’, 300), add_image_size( ‘lrg_size’, 1200) etc.
Each of these calls includes a unique name for WordPress to identify the size and width by maintaining the original image aspect ratio. Once on setting this, WordPress will automatically generate the custom image sizes every time when a new image is uploaded.
STEP #2
For WordPress to use all image sizes according to the output needs, another plug-in named ‘RICG Responsive Images’ has to be installed. Once if it is activated, all the available image sizes will be included in the image tag through srcset attributes.
-
When a new image is added to a web page, the output HTML of WordPress usually will looks below:
<img class=”aligncenter wp-image–176 size-full” src=”URL” alt=”App Screenshot”>
-
However, once if the RICG Response Image plug-in is installed, then the output with all the new image sizes added through src set attributes will be like;
<img class=”aligncenter wp-image–137 size-full” src=”URL” srcset=”URL–169×300.jpg 169w, URL–576×1024.jpg 576w, URL–300×534.jpg 300w, URL–600×1067.jpg 600w, URL 600w” alt=”name.jpg” width=”600″ height=”1067″ sizes=”(max-width: 600px) 100vw, 600px”>
The only problem here is that it will not work with existing web sites which were developed before installing the RICG Responsive Images plugin. For this purpose, there is another plug in to be used.
STEP #3
You can install the Regenerate Thumbnails plug-in, which will go through all existing image attachments and automatically re-generate alternative image sizes based on the custom created functions.php file.
This is a real time saver, which only requires a single click of a button to function. To activate this, go to Tools > Regenerate Thumbnails and click the option of Regenerate All Thumbnails. You can then see a status bar with information about the number of resized images generated. This article about WordPress and responsive images was brought to you by the top London web design company – http://www.lilo.co.uk . Above is a the simples possible ways to make the WordPress images responsive for developers to try out for new as well as existing WordPress web sites.











Leave a Reply